Le graphique et le design
Web design
Template

TENDANCE
Inspiration graphique
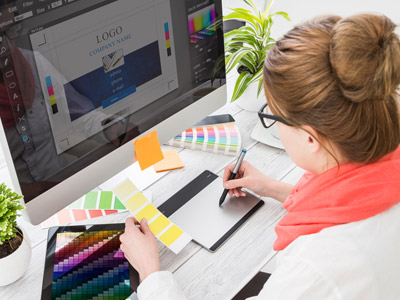
Comme le contenu, le design d’un site Web est une composante essentielle pour un site dynamique puisqu’il renvoie l’image de marque et communique graphiquement les messages souhaités. Pour un site consacré aux passionnés de voitures et motos, les images sont plus poignantes que les mots. Le choix du logo déterminera l’identité visuelle d’une entreprise ainsi que son positionnement.

TEMPLATE
Gestion de l’interface
Les éléments constituant une page se retrouvent sur la « template » mot de l’anglais qui signifie modèle. Il s’agit donc de l’habillage du site Web. La template permet de dissocier le contenu du site de son contenant et donc séparer le texte de la partie design.

Navigation
Renforcer l’ergonomie
Le design d’un site web facilitera son utilisation. Certaines fonctionnalités seront optimisées afin de le rendre intuitif. L’utilisateur sera guidé dans la lecture de la page web. Le but est toujours d’améliorer l’interaction entre l’internaute et l’interface créée.

Design
Mise en place de l’esthétisme
La typographie est un autre point essentiel à aborder. Le graphisme d’un site ne se caractérise pas uniquement par l’iconographie choisie. Le choix des couleurs, de tailles ou de police de caractère doit permettre à l’utilisateur de percevoir d’un coup d’œil les informations les plus importantes que donne le site.

Optimisation
Donner de la valeur ajoutée
A part le choix du contenu, le site Web doit être visualisé. Pour cela les créateurs de site font appel à des rédacteurs web qui sauront optimiser le contenu du site. Le but est de lui donner de la valeur ajoutée. Le rédacteur choisira le vocabulaire adapté pour rendre le site visible en tête des moteurs de recherche.
Création de site web

Conception d’interface web
Icônes et images
Mobile first

Il existe divers logiciels pour la création graphique. Les concepteurs choisissent généralement une typographie qui s’adapte à plusieurs supports web, smartphone et tablette. C’est le responsive design.
Anti-aliasing
Baseline
Maquette fonctionnelle
Les « wireframes » ou maquettes fonctionnelles sont des plans ou schémas qui servent de structure de votre site web. Ils permettent au webdesigner de connaître le contenu de chaque bloc. Il s’agit de prototypes pour programmer et organiser le site pour qu’il soit ergonomique.
Brief
Programmation
Un site Web dynamique
Pour créer un site Web dynamique, on doit parfaire ses composantes à savoir le contenu, le design et le référencement.
Les entreprises exigent des sites Web attrayants via les graphiques et l’animation et interactifs via le contenu. Le dynamisme du site s’est avéré un outil marketing très efficace.
Portfolio